webpack卸载_webpack的安装
本文共 664 字,大约阅读时间需要 2 分钟。

本文衔接上一篇文章:
不睡觉的怪叔叔:什么是webpack?zhuanlan.zhihu.com
一、安装node环境
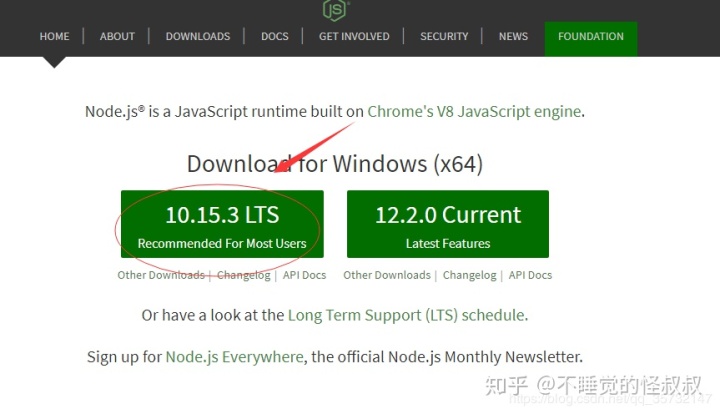
webpack需要在node环境下才能运行,所以需要首先安装最新版本的node.js:

直接傻瓜式下一步、下一步就可以完成安装了。
安装完成后使用node -v就可以查看当前本机安装的node的版本:

npm也会随着node的安装时一同安装,所以,也可以用npm -v查看npm的版本:

至此,node就安装成功了。
二、全局安装webpack
全局安装意味着本机上所有的项目都将使用这个全局安装的webpack:

安装成功后,通过以下命令查看新安装的webpack的版本:

证明全局安装webpack已经成功。
三、本地安装webpack(推荐)
我们先把前面全局安装的webpack卸载:

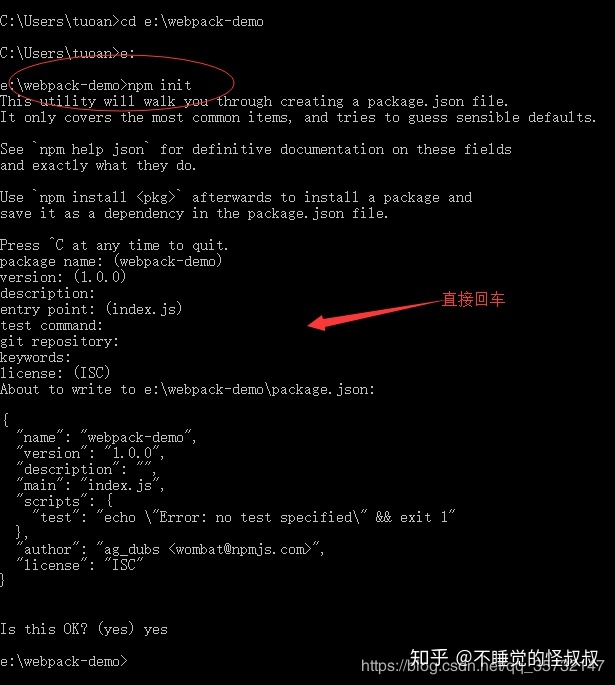
再创建一个测试文件夹webpack-demo,并在控制台中进入该目录,然后在该目录中初始化npm:

然后在文件夹中我们会发现多了一个package.json文件:

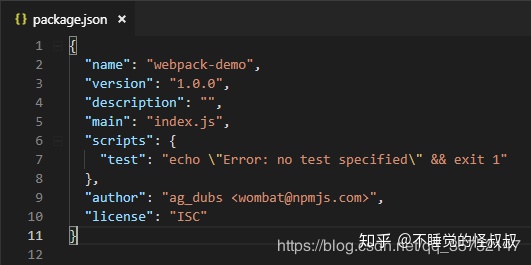
package.json文件里面包含了webpack-demo文件夹中的项目的信息,以及该项目的依赖(需要使用的工具包等等):

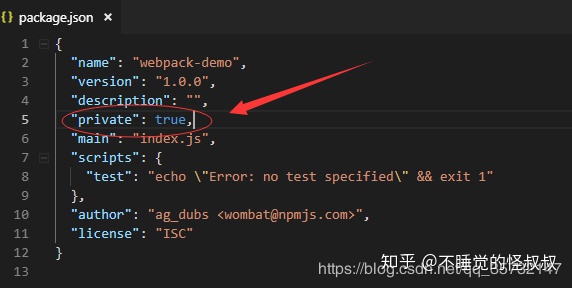
现在编辑package.json文件,使得该示例项目不会被npm分发出去:

紧接着就可以本地安装webpack了:

再安装webpack-cli:

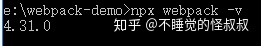
安装完后,使用npx webpack -v(webpack -v查看的是全局安装的webpack的版本)查看当前本地安装的webpack的版本:

webpack本地安装成功。
转载地址:http://fsiby.baihongyu.com/
你可能感兴趣的文章
让我们谈谈RAID
查看>>
jQuery日期选择器插件date-input
查看>>
PHP使用curl_multi_add_handle并行处理
查看>>
NP问题
查看>>
AT&T与Intel汇编语言的比较
查看>>
javascript解析json
查看>>
WinDbg安装与使用
查看>>
推荐阅读的多核编程技术书籍
查看>>
维基百科上的算法和数据结构链接很强大
查看>>
选择排序
查看>>
PHP session回收机制
查看>>
最新的全球编程语言,操作系统,web服务器等使用率分析报告
查看>>
用C语言写PHP扩展
查看>>
PHP Extension programming
查看>>
海量数据处理
查看>>
PHP防止注入攻击
查看>>
多路IO复用模型 select epoll 等
查看>>
Linux Epoll介绍和程序实例
查看>>
output_buffering详细介绍
查看>>
php缓冲 output_buffering和ob_start
查看>>